jQuery 질문: HTML에서 값 읽어오기...
- 2
-
0
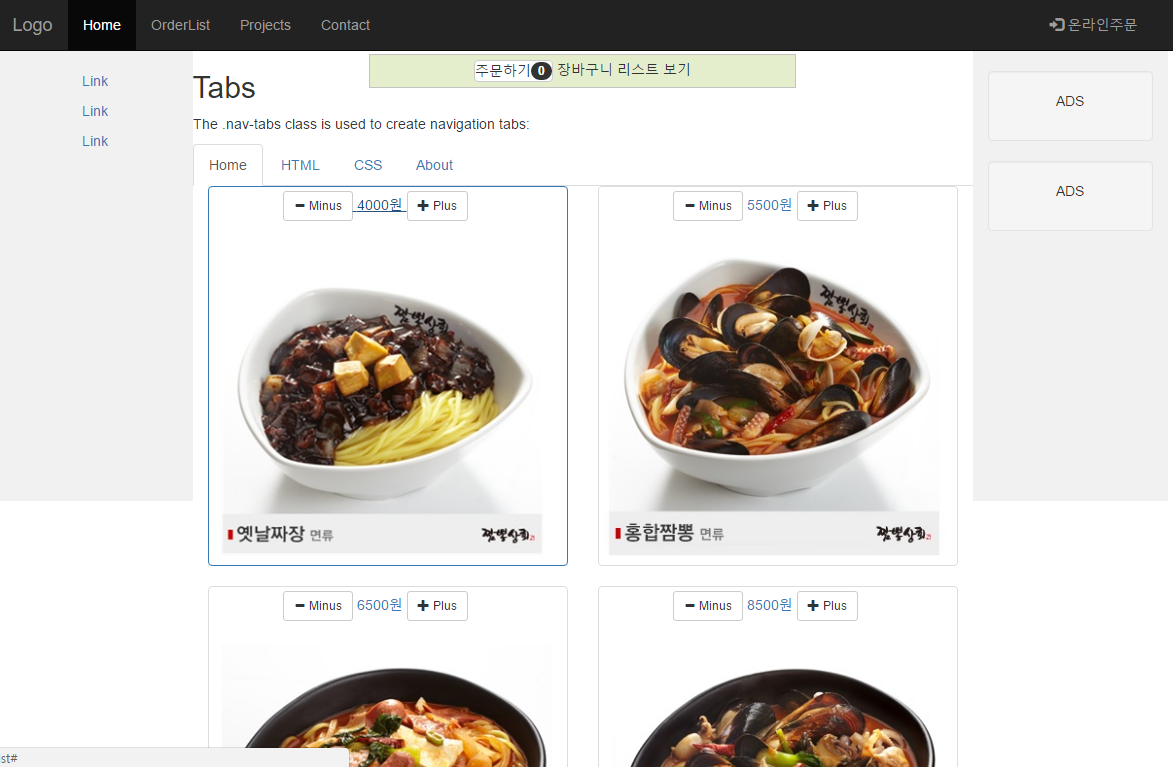
다음과 같은 HTML부분이 있습니다.
- <div class="pic-menu col-sm-6" >
- <a href="#" class="thumbnail">
- <p style="margin:auto">
- <button type="button" class="btn btn-default btn-sm">
- <span class="glyphicon glyphicon-minus"></span> Minus
- </button>
- <span class="mprice">4000원</span>
- <button type="button" class="btn btn-default btn-sm">
- <span class="glyphicon glyphicon-plus"></span> Plus
- </button>
- </p>
- <img src="/resources/images/zzamsang/myeon-oldzzajang.jpg" alt="면류-옛날짜장" data-val="4000">
- </a>
- </div>

----------------------------------------------------------------------------------------------------------------------------------------
위 HTML부분에서 빨간색 글자로 쓰여진 '4000원'의 값을 가져오는 jQuery 코드는 어떻게 될까요?
[ 제한 사항 ]
<span class="mprice">4000원</span>에서...
class="mprice"처럼 클래스를 사용하지 않고 id를 사용하면 좋겠습니다만...
위와 같은 규칙으로 그림들이 수십개 나열되기 때문에...클래스를 사용해야 합니다.
============================================================================
참고로
파란색 글자로 쓰여진 "면류-옛날짜장"를 가져오는 자바스크립트는 다음과 같습니다.
<script>
- var orderList;
- var orderCount=0;
- $(document).ready(function(){
- $("#flip").click(function(){
- /* var flipPos = $("#flip").offset();
- $("#panel").offset({top:flipPos.top+20,left:flipPos.left}); */
- $("#panel").slideToggle("slow");
- });
- $(".thumbnail img").click(function(event){
- event.preventDefault();
- /* alert(this.alt);
- alert(this.data-val); */
- /* alert(event.target.nodeName); */
- /* alert(this.nodeName); */
- /* alert($("#panel").html()); */
- orderCount = orderCount + 1;
- $('#zumun .badge').text(orderCount);
- orderList = $("#panel").html() + this.alt + "<br>";
- $("#panel").html(orderList);
- /* console.log($('~ p .mprice', this).html()); */
- });
- });
- </script>
$(".thumbnail img").click(function(event){} <---$(".thumbnail img")를 클릭시 이벤트가 발생하도록 했는데요.
다른 방도는 없을까요? HTML에서 이미지 부분을 클릭시 이벤트가 발생해야 하는 것은 맞습니다.
그렇지만 4000원의 값을 가져오기 위해서는 다른 방도를 찾아야 하는 것은 아닌가 해서요.
img 클릭시에만 이벤트를 발생해야 한다면 아래와 같이 작성해 보세요
- $(document).on('click', '.thumbnail img',function (e) {
- var mprice = parseInt($(this).parent().find('.mprice').text())
- console.log(mprice)
- });
parent() 부모 엘리멘트로 접근하는 경우 사용되어집니다.
<script>
var orderList;
var orderCount=0;
$(document).ready(function(){
$("#flip").click(function(){
/* var flipPos = $("#flip").offset();
$("#panel").offset({top:flipPos.top+20,left:flipPos.left}); */
$("#panel").slideToggle("slow");
});
$(".thumbnail img").click(function(event){
event.preventDefault();
/* alert(this.alt);
alert(this.data-val); */
/* alert(event.target.nodeName); */
/* alert(this.nodeName); */
/* alert($("#panel").html()); */
orderCount = orderCount + 1;
$('#zumun .badge').text(orderCount);
orderList = $("#panel").html() + this.alt + $(this).parent().find("span.mprice").text() + "<br>";
$("#panel").html(orderList);
/* console.log($('~ p .mprice', this).html()); */
});
});
</script>
부트스트랩을 사용하셨군요.
위 HTML 소스로 보았을 시 4000원을 가져오기 위해서 data()를 사용하는 것보단 아래와 같이 mprice class 를 selector로 가져오면 보다 적은 코드와 쉽게 가져 올 수 있을 것으로 보여집니다.
- $(document).ready(function(){
- $(document).on('click', '.thumbnail',function (e) {
- var mprice = parseInt($(this).find('.mprice').text())
- console.log(mprice)
- });
- });
이미지 클릭 이벤트로 click() 보다 on()을 사용한 이유로는 동적으로 엘리멘트들이 추가 된 경우
click()으로는 처리 할 수 없기 떄문입니다. on()을 사용하게 되면 DOM이 로드 된 후 추가되는 이미지들에 대해서도 클릭 이벤트를 처리 할 수 있게됩니다.
감사합니다
답변 작성
질문에 적합한 답변을 상세히 작성해 주시기 바랍니다.
답변이 찬성되면 태그평판 +2점이 적립, 반대되면 태그평판 -1점 차감됩니다.
답변이 채택되면 태그평판 +10점이 적립됩니다.
