Symfony의 기본 디렉토리 구조에 대한 강좌입니다. Symfony 에서 추구하는 유연함은 디렉토리 구조에도 반영되어있습니다. 개발자는 자신이 원하는 디렉토리 구조를 설계하여 아주 쉽게 반영 할 수 있습니다. 본 강의에서는 Symfony에서 권장하는 기본 디렉토리에 대한 구조를 살펴봅니다.
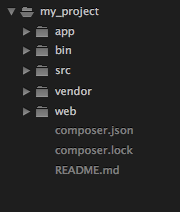
아래 이미지는 Symfony에서 제공하는 권장 디렉토리 구조입니다. 크게 4개의 구조로 되어 있으며 각 디렉토리별 간단한 설명입니다.

app/
프로그램 설정과 전역에서 사용될 템플릿을 정의하는 디렉토리입니다.
src/
프로그램의 PHP, HTML 코드를 입력하는 디렉토리입니다.
vendor/
third-party에 종속되는 component들을 관리하는 디렉토리입니다. composer로 component를 설치하면 해당 디렉토리에 설치됩니다.
web/
웹서버 root 디렉토리이며 스크립트, css 등도 web 디렉토리에서 관리합니다.
app/
프로그램이 실행되면 AppKernel은 main entry point로 app/ 디렉토리에 저장되어 있는 config 파일을 불러옵니다.
Symfony에서 기본으로 제공하는 config파일은 config_dev.yml(개발 환경), config_prod.yml(배포 환경), config_test.yml (테스트환경)을 제공하고 있으며, 개발자가 자신이 원하는 환경에 맞춘 config 파일을 만들어 load 할 수 있습니다. 각각의 환경은 url에서 액세스 합니다. 간단히 설명드리자면 http://localhost/app_dev.php 로 액세스 시에는 개발 환경, http://localhost 으로 액세스 시에는 배포 환경의 config 파일을 load하게 되며 서로 다른 환경으로 관리, 설계 할 수 있습니다. Symfony에서는 이를 프런트 컨트롤러라 망명하고 있으며 뒤에 기회가 된다면 자세히 설명드리도록 하겠습니다~
또한, config/ 디렉토리에는 DB 정보, framework, 클래스와 비슷하지만 조금 다른 Service, URL과 Controller를 매핑하는 routing을 정의 하고 있습니다. config/에 있는 service, routing은 전역 설정 파일이며 각각의 service, routing 은 Bundle 내에서 다시 관리 할 수 있습니다. 즉, AppKernel 에서 config/routing을 import하고 다시 config/routing에서 bundle의 routing을 import하게 됩니다. 너무 두서 없이 적었나요..? 간단하게 app/ 디렉토리는 프로그램의 설정들을 관리하는 디렉토리라고 생각하시면 됩니다.
src/
프로그램의 PHP, HTML의 코드들을 작성하는 디렉토리 입니다. src/ 디렉토리를 보시면 AppBundle이 기본적으로 설치되어 있을 것입니다. Bundle이라 하면 프로그램의 주제? 뭉치? 라고 생각하시면 됩니다. 프로젝트의 기초가 되는 스켈레톤을 설계하실 때에는 하나의 번들에서 여러 컨트롤러로 분기하도록 설계할지.. 아니면 여러개의 번들로 설계할지에 대해 고민하셔야 합니다. 소규모 프로젝트의 경우에는 하나의 번들로 구조를 잡아도 상관없겠지만 대규모 프로젝트에서는 하나의 번들보단 여러개의 번들로 설계하심을 권장드립니다.
그리고 자체적으로 component를 작성하여 배포하실때에도 Bundle 단위로 움직이고 배포하도록 권장하고 있습니다.
vendor/
third-party 의존성 component(라이브러리)들이 설치되어 있는 디렉토리입니다.
Symfony 프레임워크 또한 component 의 일부이기 떄문에 Symfony의 코어도 해당 디렉토리에 설치되어 있는걸 알 수 있고 그 외 SwiftMailer, Doctrine ORM, Twig 등이 기본 설치되어 있습니다.
composer로 third-party component를 설치하시면 vendor 디렉토리에 자동 설치되며, composer에서 관리하는 디렉토리임으로 그냥 냅두시면 됩니다.
web/
웹서버의 root 디렉토리로 자바스크립트, css, image 등 정적인 파일들을 관리하는 디렉토리 입니다.
또한 위에서 언급한 프런트 컨트롤러 파일인 app.php, app_dev.php도 web 디렉토리에서 관리합니다.
app.php
- #app.php
- php
- use Symfony\Component\HttpFoundation\Request;
- /**
- * @var Composer\Autoload\ClassLoader
- */
- $loader = require __DIR__.'/../app/autoload.php';
- include_once __DIR__.'/../app/bootstrap.php.cache';
- $kernel = new AppKernel('prod', false);
- $kernel->loadClassCache();
- //$kernel = new AppCache($kernel);
- // When using the HttpCache, you need to call the method in your front controller instead of relying on the configuration parameter
- //Request::enableHttpMethodParameterOverride();
- $request = Request::createFromGlobals();
- $response = $kernel->handle($request);
- $response->send();
- $kernel->terminate($request, $response);
웹에서 prod 환경인 app.php 프런트 컨트롤러로 액세스를 하게 되면 app.php는 AppKernel에 prod 환경으로 요청을 하게 되고 Kernel에서 응답 받은 컨텐츠를 다시 사용자에게 보여주게 됩니다.
app_dev.php
- #app_dev.php
- php
- use Symfony\Component\HttpFoundation\Request;
- use Symfony\Component\Debug\Debug;
- // If you don't want to setup permissions the proper way, just uncomment the following PHP line
- // read http://symfony.com/doc/current/book/installation.html#checking-symfony-application-configuration-and-setup
- // for more information
- //umask(0000);
- // This check prevents access to debug front controllers that are deployed by accident to production servers.
- // Feel free to remove this, extend it, or make something more sophisticated.
- if (isset($_SERVER['HTTP_CLIENT_IP'])
- || isset($_SERVER['HTTP_X_FORWARDED_FOR'])
- || !(in_array(@$_SERVER['REMOTE_ADDR'], array('127.0.0.1', 'fe80::1', '::1')) || php_sapi_name() === 'cli-server')
- ) {
- header('HTTP/1.0 403 Forbidden');
- exit('You are not allowed to access this file. Check '.basename(__FILE__).' for more information.');
- }
- /**
- * @var Composer\Autoload\ClassLoader $loader
- */
- $loader = require __DIR__.'/../app/autoload.php';
- Debug::enable();
- $kernel = new AppKernel('dev', true);
- $kernel->loadClassCache();
- $request = Request::createFromGlobals();
- $response = $kernel->handle($request);
- $response->send();
- $kernel->terminate($request, $response);
웹에서 app_dev.php 프런트 컨트롤러로 요청하게 되면 dev환경으로 액세스 됩니다.
prod와 다른 점은 debug를 namespace로 정의하여 디버깅을 위한 Debug 클래스를 사용한다는 점과 AppKernel에 dev 환경으로 요청한다는 점입니다. 그리고 dev 환경에서는 보안상의 이유로 특정 IP에 대해서만 액세스 가능하도록 설정 할 수 있다는 점입니다.
cache clear
Symfony는 프로그램의 설정을 최초 요청과 동시에 app/cache 디렉토리에 PHP 코드로 캐싱 처리하고 있습니다. dev 환경에서는 설정 정보를 변경할때마다 즉시 반영하지만 prod 환경에서는 퍼포먼스를 위해 즉시 반영해 주지 않기에 cache를 clear 해주어야 합니다.
즉, prod 환경에서 설정을 변경하면 아래 명령어를 실행해야 반영됩니다.
- $php app/console cache:clear --env=prod
app/console
Symfony는 bundle, controller 생성, cache:clear 등 반복적인 작업들에 대한 생산성 향상을 위해 커맨드 툴인 console를 제공하고 있습니다.
- $php app/console
옵션 뒤에 --help 사용하면 각 옵션들에 대한 도움말을 볼 수 있습니다.
Symfony의 디렉토리 구조에 대한 강의가 모두 끝났습니다.
다음 강좌는 초기 Symfony 설정과 번들, 컨트롤러를 생성하여 "Hello Dolgo!!"를 출력하는 강좌를 진행하도록 하겠습니다.
감사합니다.




 PHP
PHP